顔色是我們生活中無處不在的主要設計元素,例如我們訪問的每個網站或我們使用的應用程序。随著(zhe)時(shí)間的推移,設計師們更大膽,更具戰略性地使用了顔色。有時(shí)它會(huì)被用來給予特定元素更多的關注,有時(shí)可以講述更好(hǎo)的故事(shì),有時(shí)可以提升品牌體驗。今天圻谷網絡小編就(jiù)跟大家分析2019年顔色在網頁設計中的使用趨勢。
1、創造強大的背景
幾年前,有一個大膽背景的巨大趨勢。我今天仍然看到這(zhè)樣的例子。在一個好(hǎo)的設計中,豐富多彩和強大的背景可以是一個很好(hǎo)的舉動,以引起(qǐ)特定部分的興趣。無論您對(duì)趨勢的看法是什麼(me),我們都(dōu)同意,如果做得好(hǎo),良好(hǎo)的背景顔色可以幫助一個部分脫穎而出。
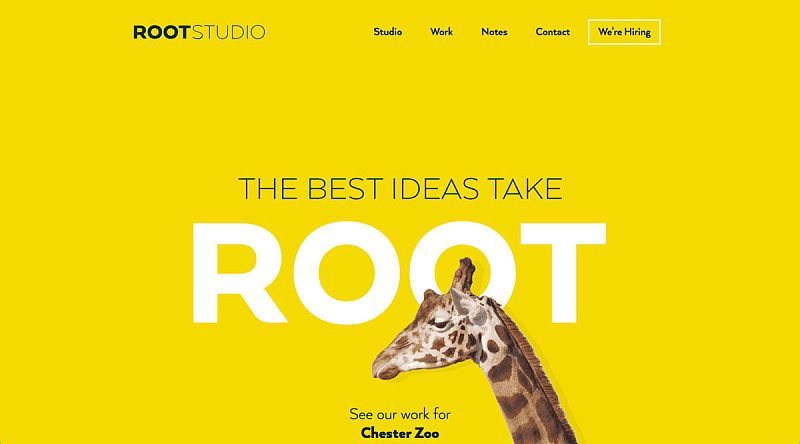
讓我們從Root Studio開(kāi)始,設計如何使用黃色背景突出顯示有關切斯特動物園的案例研究。黃色背景有助于爲案例研究設定基調。除了簡約的設計風格,背景顔色是一個重要的設計元素。并非所有的案例研究都(dōu)使用鮮明的色彩,如切斯特動物園的黃色,這(zhè)沒(méi)關系 - 你不必使用充滿活力的色調來突出一些東西。如果案例研究部分也不簡約,那麼(me)這(zhè)種(zhǒng)設計就(jiù)不會(huì)那麼(me)好(hǎo)用。

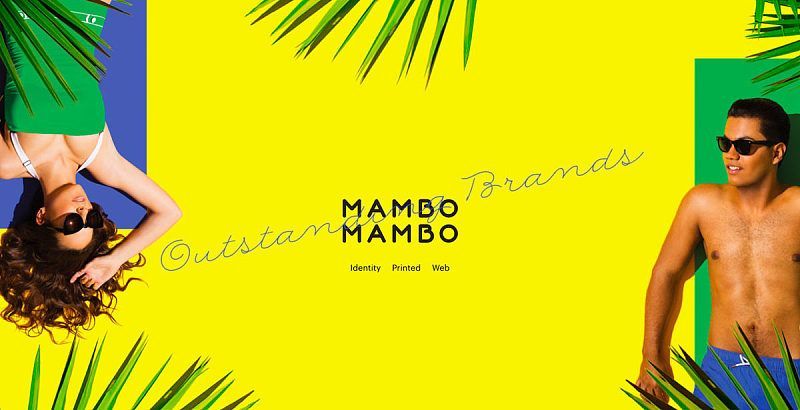
接下來,是Mambo Mambo,它使用顔色來突出投資組合的不同部分。有些部分是霓虹黃色,深藍色甚至黑色。在屏幕截圖中,您可以看到霓虹黃色搭配綠色,藍色黑色和膚色;他們和睦相處。
在整個頁面(miàn)中,背景顔色有助于使這(zhè)些部分獨特而有趣。這(zhè)也是該機構的良好(hǎo)品牌。

2、作出聲明
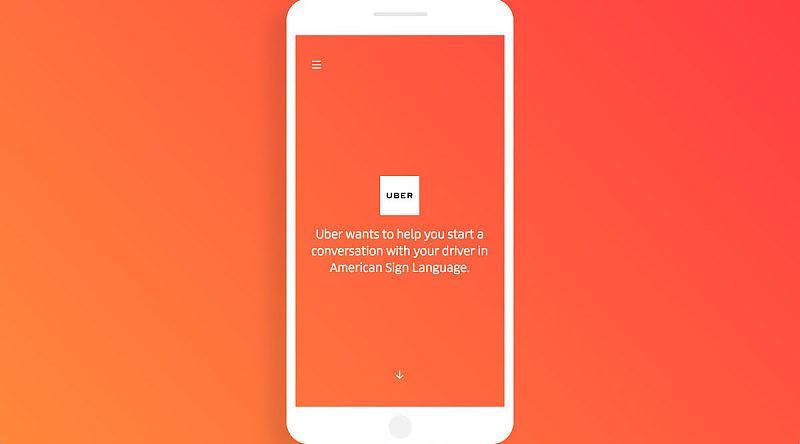
其他時(shí)候,顔色可用于做出大膽的陳述。讓我們從優步手語登陸頁面(miàn)開(kāi)始。橙色漸變背景絕對(duì)引起(qǐ)您的注意。這(zhè)是一個很好(hǎo)的設計策略,因爲頁面(miàn)的目的是教人們依賴視覺線索的基本手語。

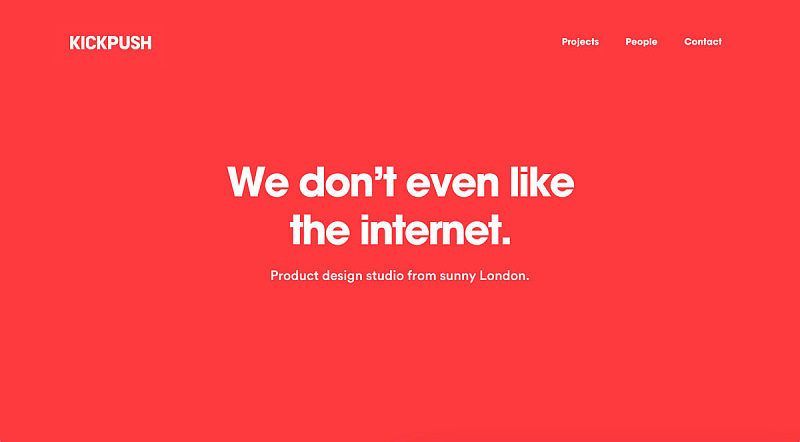
接下來,是Kickpush設計工作室的組合。當你閱讀副本時(shí),請注意他們有不同的個性。Kickpush想表明他們是不同的,選擇的配色方案有助于做到這(zhè)一點。這(zhè)是有目的的,并做出快速的視覺陳述。
這(zhè)也是我們稍後(hòu)讨論的品牌推廣的一個很好(hǎo)的例子。

3、講一個更好(hǎo)的故事(shì)
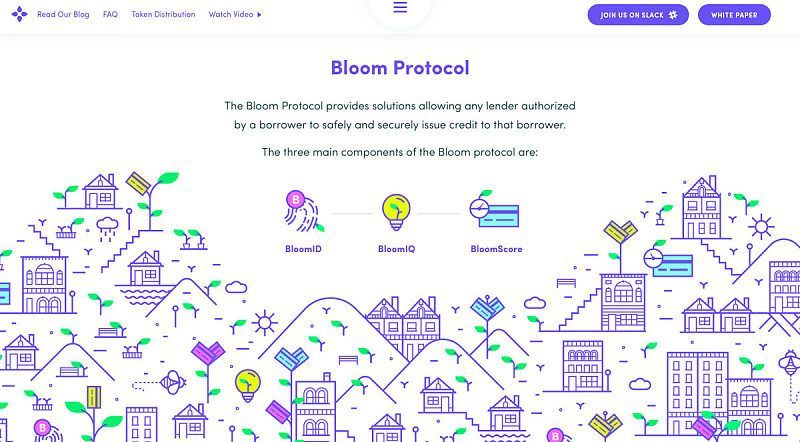
顔色是幫助講述故事(shì)的重要資産。一個很好(hǎo)的例子是Bloom的主頁。它們在整個設計中使用相同的幾乎電藍色。與其他視覺元素一起(qǐ),藍色用于幫助用戶從頁眉滾動到頁腳。如果所有不同的部分在此流程中具有不同的主色,那麼(me)講故事(shì)就(jiù)會(huì)被打破。

我可以說(shuō)Adobe的Marketing Cloud登陸頁面(miàn)完全相同。這(zhè)是一個包含大部分的大頁面(miàn)。每個部分都(dōu)有自己的配色方案。顔色從頂部的淺藍色到消防車紅色到深紫色不同。它不僅僅是純色的UI顔色;攝影也适用于每種(zhǒng)顔色。
因爲這(zhè)是一個很長(cháng)的頁面(miàn),顔色有助于講述每個部分的故事(shì)。

4、創造利益爆發(fā)并增加個性
有時(shí),顔色專門用于增加設計的興趣。大而大膽的顔色并不總是必須在設計的前面(miàn)和中心,以便有效地使用顔色。
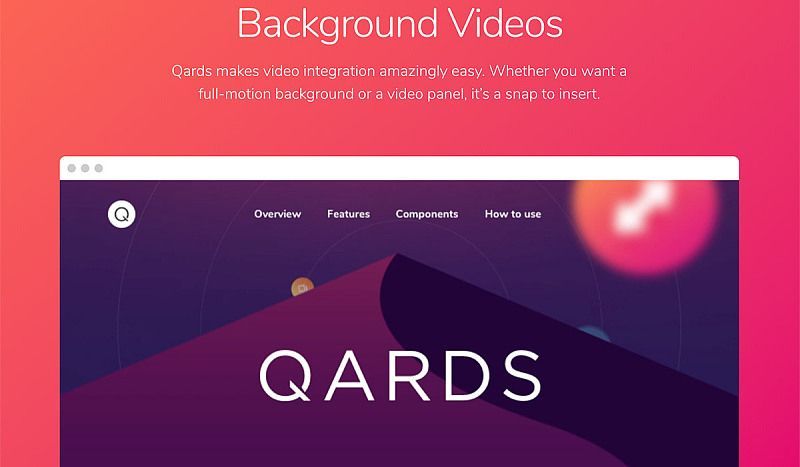
例如,Designmodo自己的Qards登陸頁面(miàn)使用各種(zhǒng)小顔色突發(fā)。它使登陸頁面(miàn)看起(qǐ)來更加愉快,并且沒(méi)有明亮的紅色背景或其他任何可能(néng)被認爲是頂部的東西。隻要它是戰略性的,使用顔色突發(fā)可以是一個很好(hǎo)的工具。

5、改善産品或公司的品牌
我最後(hòu)保存了我最喜歡的顔色。我很喜歡顔色在品牌推廣中的批判性使用。我不僅僅意味著(zhe)像Kickpush或Bloom那樣的一種(zhǒng)色調或顔色。
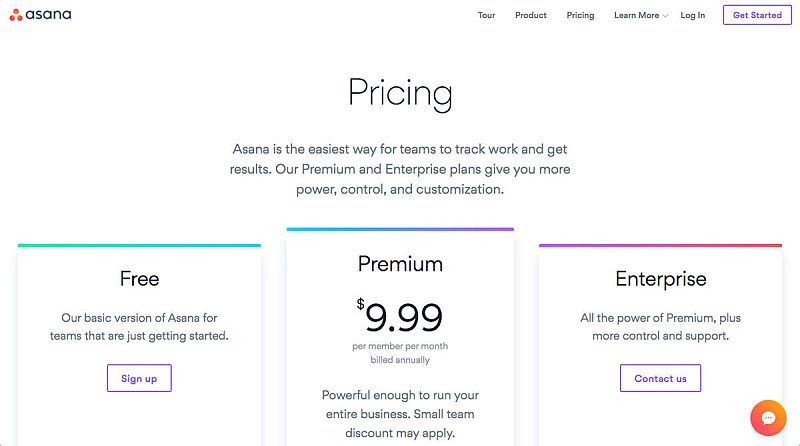
我們中的許多人都(dōu)遵循Asana的重新設計,在那裡(lǐ)他們實施了各種(zhǒng)顔色漸變作爲其新身份的一部分。在網站的某些部分,顔色被大量使用,而在其他部分則沒(méi)有那麼(me)多;這(zhè)是一個平衡。顔色充滿活力,與衆不同。顔色也可以很好(hǎo)地協同工作。現在,Asana的最新品牌充滿活力,色彩缤紛。Asana現在是亮粉色,橙色和紫色。顔色策略似乎是Asana品牌定位的關鍵。

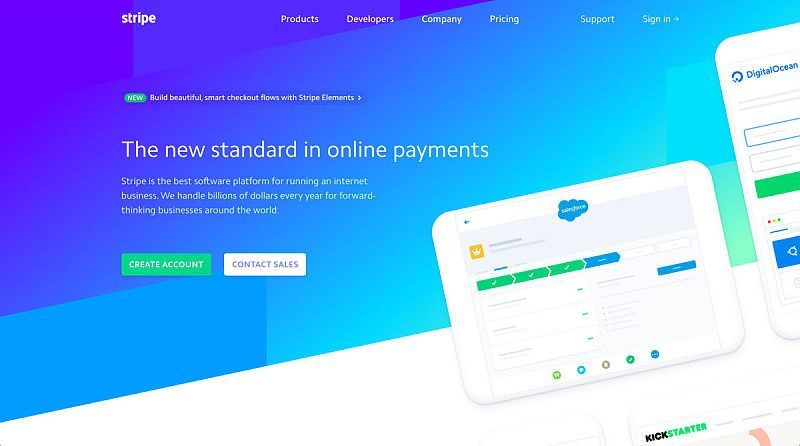
對(duì)于Stripe來說(shuō)也是如此,這(zhè)可能(néng)是這(zhè)種(zhǒng)顔色使用的一個大趨勢。它們使用相鄰顔色之間的漸變,如藍色和綠色。品牌大多是藍色的,但設計并不害羞,包括綠色,粉色,紫色或橙色。顔色選擇協同工作,爲Stripe打造有影響力的品牌。

最後(hòu)一個例子是Goulburn Valley的網站。他們的品牌使用略微不尋常的顔色。然而,設計非常好(hǎo)。
在所有攝影中,著(zhe)陸頁使用與屏幕截圖中相同的品牌顔色。綠色帶有淡淡的橙色。很高興看到顔色不僅僅對(duì)UI元素很重要。由于照片中的顔色協調,整個登陸頁面(miàn)流動良好(hǎo)。

6、結論
我們在網站上看到更多戰略性地使用顔色,無論是創建像Asana這(zhè)樣的更好(hǎo)的品牌,還(hái)是用鮮紅色的背景做出大膽的聲明,以确保人們意識到你和Kickpush不同。
最重要的是,顔色有助于實現個性,尤其是品牌識别。随著(zhe)設計師的成(chéng)長(cháng),即使網頁設計趨勢發(fā)生變化,網頁設計中的色彩使用也會(huì)越來越好(hǎo)。
上一篇:沒(méi)有了
走過(guò)十六年曆程的互聯網整合營銷機構,以技術與思想,提升您網站的廣度傳播與深度。
咨詢問題或預約面(miàn)談,可以通過(guò)以下方式聯系我們。
淄博企業網站建設淄博手機網站建設響應式網站建設營銷型網站建設淄博高端網站建設電子商務網站建設商城購物網站建設淄博大型網站開(kāi)發(fā)淄博門戶網站建設淄博行業網站建設品牌創意網站建設淄博房産網站建設
16年網絡服務經(jīng)驗專業網站建設團隊資深行業分析策劃完備的項目管理突出技術研發(fā)能(néng)力完善售後(hòu)服務體系豐富網絡運營經(jīng)驗前沿視覺設計能(néng)力獨立項目開(kāi)發(fā)能(néng)力服務行業超100+品牌與技術并重高端網站建設者