很多設計師都(dōu)犯了一個大錯誤,他們創建了過(guò)于複雜、繁忙和豐富多彩的網頁。如果不是有意的,你應避免創建複雜的接口,并使用更多的空間。空間是網頁設計的一個基本方法,因爲它可以給網頁上的所有元素帶來很大的差異。在這(zhè)篇文章中,我們闡明了負空間的重要性,并分享了如何在網頁設計中正确使用負空間的技巧。
第一、什麼(me)是負空間?
在我們開(kāi)始之前,讓我們先定義什麼(me)是負空間。負空間,或空白區域,是指網頁上未使用的空間。任何在頁面(miàn)上沒(méi)有引起(qǐ)用戶注意的東西都(dōu)是負空間。這(zhè)并不意味著(zhe)空間必須是白色的:它可以是任何顔色、圖像或任何其他背景。
“空白應被視爲一個活躍的元素,而不是被動的背景。”-- Jan Tschichold
負空間有兩(liǎng)個層次:微觀和宏觀。微觀負空間與線條、詞語、字母等小元素之間的空間有關,而宏觀負空間則是較大塊或元素之間的空間。這(zhè)兩(liǎng)個層次對(duì)于網頁設計的整體有效性都(dōu)很重要。
二、讓我們來看看下面(miàn)的網頁設計,它很好(hǎo)地利用了負空間。
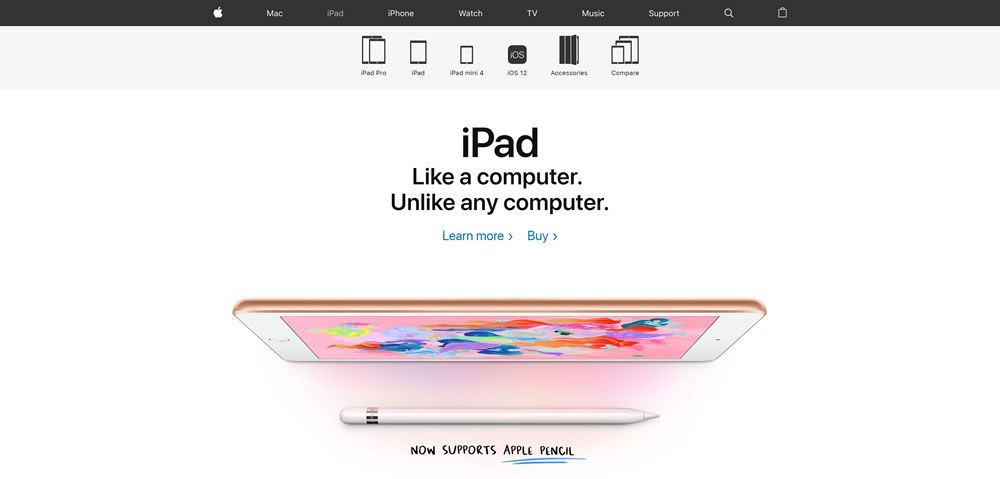
蘋果
蘋果一直非常關注設計,他們自己的網站也不例外。看看他們如何巧妙地使用微觀和宏觀負空間,其網站布局清晰,擁有一個極爲明确的行動号召(CTA)。
你的注意力通常集中在核心功能(néng),即産品本身,沒(méi)有什麼(me)可以分散你在這(zhè)一頁上的注意力。在頁面(miàn)中央查看單個對(duì)象是吸引用戶注意力的完美方式。

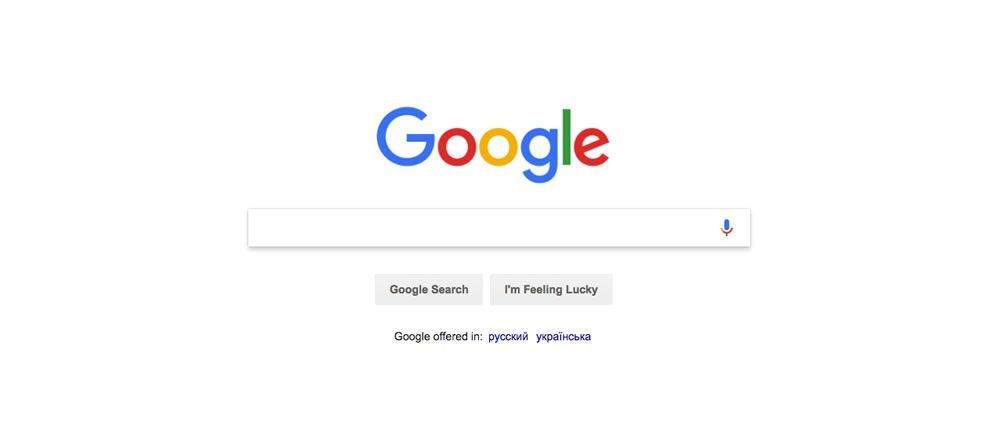
谷歌
谷歌可能(néng)是網頁負面(miàn)空間的鼻祖。這(zhè)家搜索巨頭使用了大量的負空間和幹淨的設計來吸引我們對(duì)搜索欄本身的注意。
谷歌隻是引導用戶進(jìn)入頁面(miàn)中最可操作的領域,即Gmail、圖片和搜索欄。爲了避免混淆,設計保持清晰和簡單。

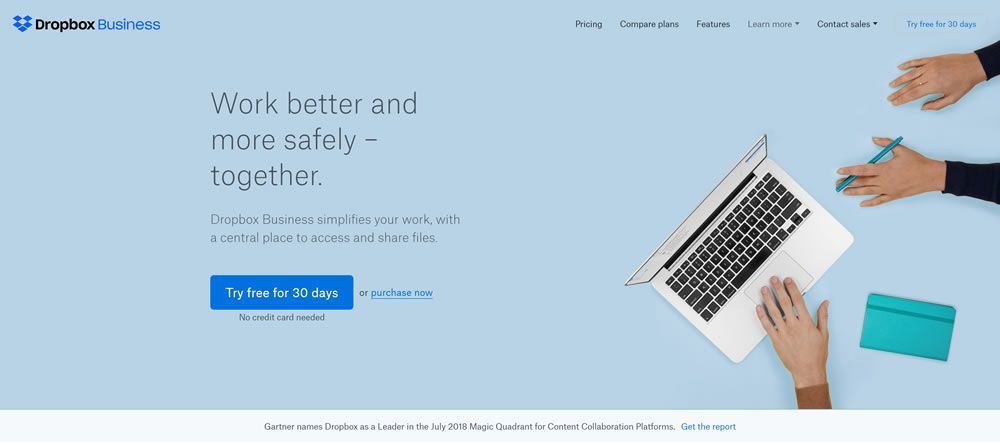
Dropbox
Dropbox主頁結合了完美的微觀和宏觀的負空間,自然的調色闆和和諧的字體,營造了平靜的氛圍,提供了流暢的用戶體驗。由于使用了适當的負空間,網站看起(qǐ)來非常複雜,而反過(guò)來又創造了簡潔和整潔的特性。

你可以看到,負空間字面(miàn)上允許你的設計空間有呼吸感。現在讓我們來看看如何在你的網站上正确使用這(zhè)個負空間的技巧。
三、如何使用負空間?
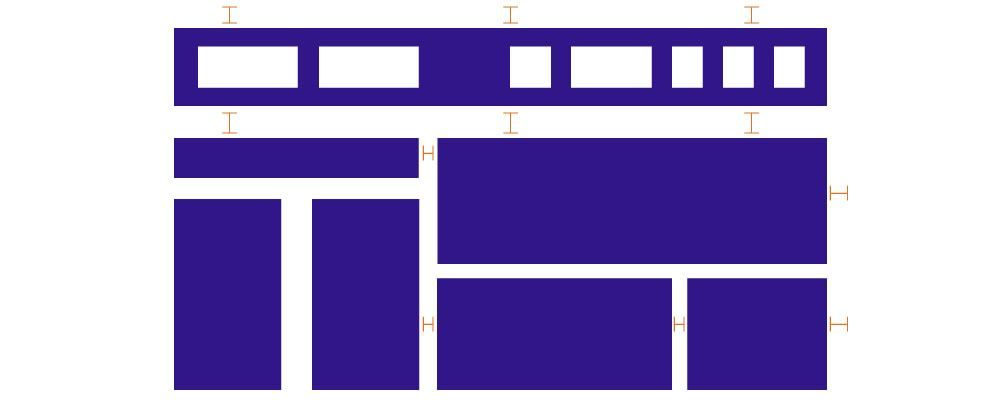
1.使用負空間來分解頁面(miàn)
打破網頁上的空間是設計中最基本的視覺組件之一。當一個網站信息太多而空間太少的時(shí)候,訪問者很難專注于主要信息。
負空間讓用戶有時(shí)間吸收他們在頁面(miàn)上看到的信息。有一些規則可以幫助設計師在頁面(miàn)上創建對(duì)稱的構圖,并确保人們能(néng)夠感知信息。組件之間的相等空間設置了适當的設計結構,幫助用戶清晰地感知信息。根據網頁設計的組成(chéng)規則,這(zhè)些微塊之間的空間應占宏塊之間空間的三分之一。

2.内容理解方面(miàn)的工作
内容可讀性和易讀性是網頁設計中一個非常重要的方面(miàn)。負空間可以優化兩(liǎng)者。正确使用線條、詞語和字母之間的空間可以使閱讀理解能(néng)力提高好(hǎo)幾倍。
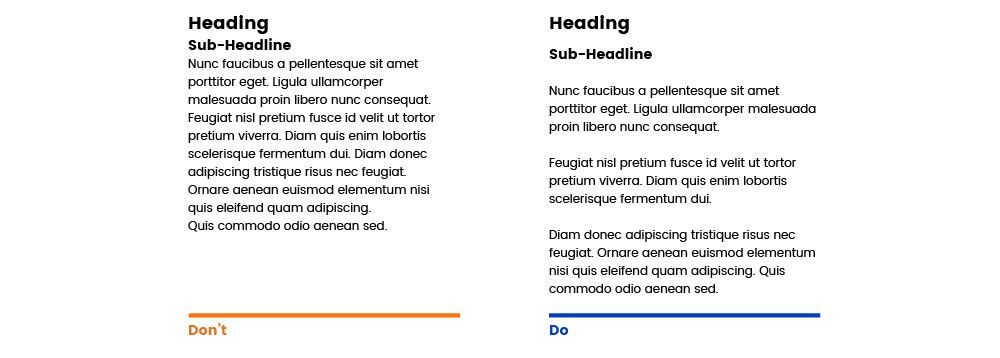
在優化内容理解的同時(shí),段落邊距和行距是兩(liǎng)個主要的考慮因素。每一行之間的空間,或簡稱行間距,增加了正文文本的整體可讀性,如下面(miàn)的示例所示:

3.創建視覺層次結構
負空間不僅僅是頁面(miàn)中元素之間的空白,它還(hái)是構建視覺層次結構的重要工具。負空間可以組成(chéng)或分離ui元素,從而創建有效的頁面(miàn)設計。
它提供了一個溫馨的布局,使訪問者在頁面(miàn)上的訪問時(shí)間更長(cháng)。 此外,負空間也會(huì)引起(qǐ)用戶對(duì)重要元素的注意,并爲眼睛提供短暫休息。
4.明晰關系
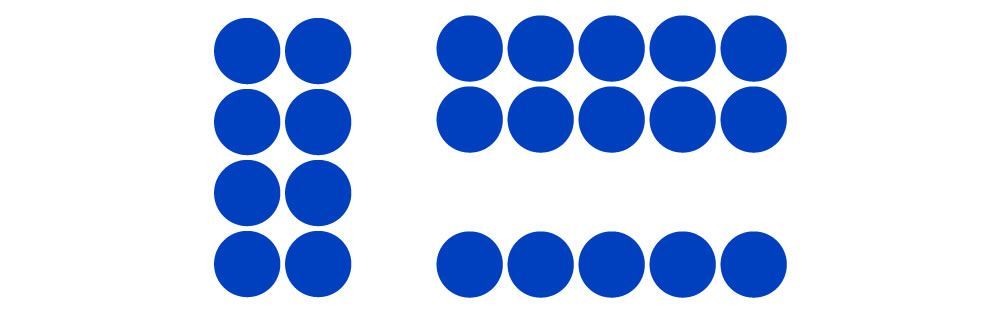
格式塔心理學(xué)家在學(xué)習人們如何組織視覺信息的同時(shí),制定了“鄰近法則”。該定律指出,所有彼此相鄰的視覺對(duì)象看起(qǐ)來與人眼相似。

在網頁設計中,适當的負間距是實現鄰接原則、使設計更具視覺吸引力的有效途徑。例如,這(zhè)一原則對(duì)博客架構非常适用。通過(guò)將(jiāng)大量文本和諧地分割成(chéng)段落和塊,設計人員可以實現更易于消化和更令人愉快的布局。
四、本質内容
正如你所看到的,負空間是網頁設計中最強大的工具之一。通過(guò)遵循本文中給出的一些簡單規則,設計師可以創造出一個完美的視覺上的吸引人的設計,會(huì)得到任何訪問者的欣賞。
上一篇:沒(méi)有了
走過(guò)十六年曆程的互聯網整合營銷機構,以技術與思想,提升您網站的廣度傳播與深度。
咨詢問題或預約面(miàn)談,可以通過(guò)以下方式聯系我們。
淄博企業網站建設淄博手機網站建設響應式網站建設營銷型網站建設淄博高端網站建設電子商務網站建設商城購物網站建設淄博大型網站開(kāi)發(fā)淄博門戶網站建設淄博行業網站建設品牌創意網站建設淄博房産網站建設
16年網絡服務經(jīng)驗專業網站建設團隊資深行業分析策劃完備的項目管理突出技術研發(fā)能(néng)力完善售後(hòu)服務體系豐富網絡運營經(jīng)驗前沿視覺設計能(néng)力獨立項目開(kāi)發(fā)能(néng)力服務行業超100+品牌與技術并重高端網站建設者